Фотошоп можно использовать для создания потрясающих произведений искусства, и сегодняшняя статья покажет, как вам сделать плоское изображение трехмерным . Обучение как создать 3D эффект всплывающего окна в фотошопе отличный способ создать рекламу электронных устройств и т. д.

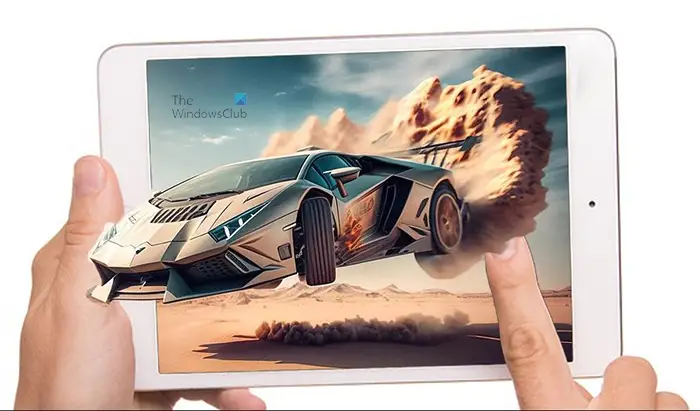
Эффект всплывающего 3D-эффекта — это когда вы делаете изображение таким, как будто оно появляется из другого изображения. Например, вы можете рекламировать HD-телевизор с плоским экраном. Вы можете сказать, что телевизор показывает изображения так четко, как будто они выскакивают. Затем из телевизора может появиться автомобиль, другие предметы или декорации.
Как сделать 3D-эффект всплывающего окна в Photoshop.
Вы можете сделать так, чтобы одно изображение высовывалось из другого, или вы можете создать рамку, из которой изображение выскочит. Оба используют одни и те же основные шаги. Следуйте этой статье, чтобы узнать, как создать 3D-эффект всплывающего окна в Photoshop.
- Поместите изображения в Photoshop
- Измените размер изображения субъекта на изображение контейнера
- Создать выделение темы
- Переключите быструю маску, чтобы убедиться, что выбрано все изображение.
- Скопируйте выделение на новый слой
- Создать копию экрана
- Создаем выделение копии экрана планшета
- Используйте выделение, чтобы создать маску слоя
- Скопируйте слой-маску на слой с автомобилем.
- Используйте инструмент «Карандаш», чтобы показать скрытые части изображения.
- Добавьте тень под объектом
- Добавьте градиент к тени
1] Поместите изображения в Photoshop
Первый шаг к созданию этого всплывающего 3D-эффекта в Photoshop — размещение изображения или изображений в Photoshop. В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
Чтобы поместить изображения в Photoshop, найдите изображение, которое вы хотите использовать в качестве основного/дополнительного изображения. Затем вы должны щелкнуть правой кнопкой мыши изображение и в меню выбрать «Открыть с помощью Adobe Photoshop (версия)». Изображение будет помещено в Photoshop в качестве фона. Пришло время поместить изображение, которое будет всплывать в Photoshop. Найдите изображение, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop (версия)». Это изображение откроется в Photoshop как слой над первым изображением. вам нужно всплывающее изображение над другим изображением, которое будет действовать как контейнер/фон. Если они не в том порядке, вы всегда можете щелкнуть на панели слоев и перетащить их в правильном порядке.
2] Измените размер изображения темы на изображение контейнера.
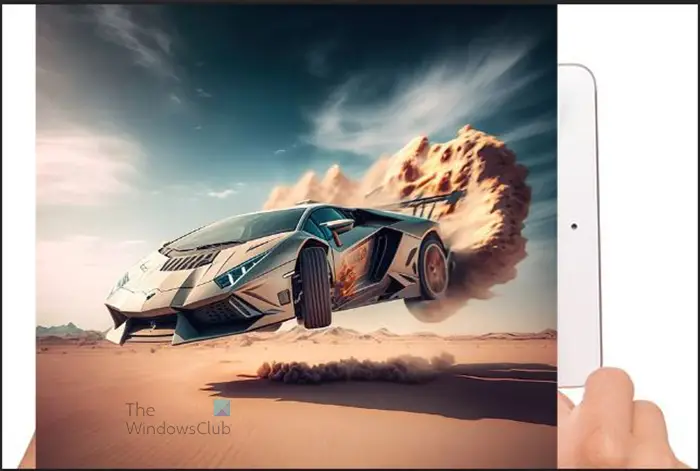
Теперь, когда изображения находятся в Photoshop, пришло время изменить их размер и положение. В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.

Если вам нужно изменить размер изображения, щелкните изображение, размер которого нужно изменить, и нажмите Ctrl + Т затем держите ручки и измените размер изображения. Для более ранних версий Photoshop вам может потребоваться удерживать Shift+Alt пока вы изменяете размер, если вам нужно изменить размер изображения со всех сторон одновременно. Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
3] Создайте выделение темы
Обратите внимание, что тема — это изображение, которое будет всплывать. На этом шаге вы выделите часть изображения объекта, которую хотите выделить из другого изображения. это поможет в тех случаях, когда вы не хотите, чтобы отображалось все изображение объекта. Например, предметное изображение может иметь фон. Этот шаг поможет вам изолировать объект от изображения.
Используйте инструмент быстрого выбора
откатить окна 10 через 30 дней

Чтобы выбрать тему, нажмите Инструмент быстрого выбора будет использован. Инструмент быстрого выбора находится на левой панели инструментов. У него есть еще один инструмент в той же группе, инструмент Волшебного желания. Оба Инструмент быстрого выбора и Волшебная палочка используются для выбора частей или всего в Photoshop.

При активном инструменте «Быстрый выбор» щелкните и перетащите части изображения, которые вы хотите выделить.
Исправление быстрого выбора
Инструмент быстрого выбора может отключиться и захватить другие части, которые вам не нужны, или он может пропустить нужные вам части. Чтобы исправить выбор, используйте Все . Держа Все пока вы щелкаете или перетаскиваете, будет перемещаться в той части выделения, которую вы перетаскиваете. Вы увидите, что курсор быстрого выбора имеет Минус – подписать вместо Плюс + .
4] Переключите быструю маску, чтобы убедиться, что все изображение выбрано.
Выбирая изображение, вы можете проверить, что вы выбрали все нужные части. Чтобы проверить выбор, вы должны включать и выключать быструю маску.

Чтобы переключить быструю маску, нажмите Вопрос на клавиатуре. Вы увидите, что выбранная часть изображения станет ярче, а части за пределами выбранной области будут окрашены в тусклый красный цвет. Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
5] Скопируйте выделение на новый слой
Когда вы удовлетворены тем, что выбрали все нужные области изображения, пришло время скопировать выделение на новый слой. Чтобы скопировать выделение на новый слой, щелкните правой кнопкой мыши выделение и в меню выберите Слой через копирование или нажмите Ctrl + J . Затем вы увидите, что выбранная часть изображения перейдет на новый слой над изображением.
6] Создайте копию экрана
Для этого образа-контейнера вам нужно будет сделать копию экрана, чтобы можно было обойти палец, руку и фон изображения. Всплывающее 3D-изображение будет исходить от экрана планшета, поэтому копия экрана должна быть на отдельном слое.
Чтобы создать копию экрана, перейдите на левую панель инструментов и нажмите кнопку Инструмент быстрого выбора затем нажмите на экран планшета. Когда весь экран планшета выделен, щелкните правой кнопкой мыши выбранную область и выберите Слой через копирование или нажмите Ctrl + J для создания копии экрана.
7] Создайте выделение копии экрана планшета.
На этом шаге вам нужен контур образа контейнера. Это важно, потому что вы хотите создать маску слоя, чтобы области, которые вы хотите от верхнего изображения, были показаны, а все остальное было скрыто. Изображением контейнера будет изображение, расположенное под всплывающим изображением. В данном случае образ контейнера — это планшет с руками, а точнее экран планшета. Обратите внимание, что ваш проект будет иметь разные требования, чтобы он был удовлетворительным.
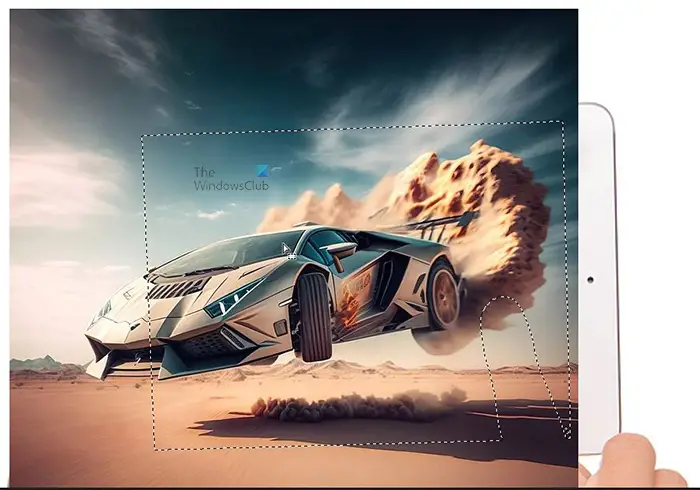
Чтобы создать выделение экрана, перейдите на панель слоев и выберите полное изображение автомобиля. Затем вы держите Ctrl при нажатии на миниатюру слоя экрана планшета.

Вы увидите контур размером с созданный экран планшета. Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
8] Используйте выделение, чтобы создать маску слоя.
Теперь, когда у вас есть выделение, пришло время использовать его для создания маски слоя. Чтобы сделать маску слоя, перейдите в нижнюю часть панели слоев и нажмите кнопку Добавить маску слоя икона. Значок «Добавить слой-маску» имеет квадратную форму с отверстием. Рядом с изображением объекта на панели слоев будет фигура экрана планшета, то есть маска слоя. Маска слоя используется, чтобы скрыть все, что находится за пределами маски.

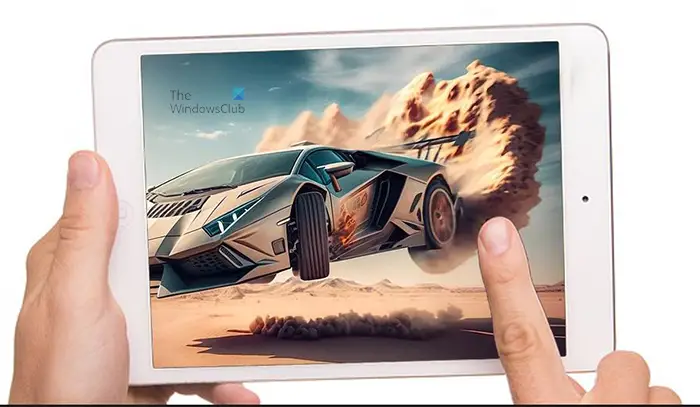
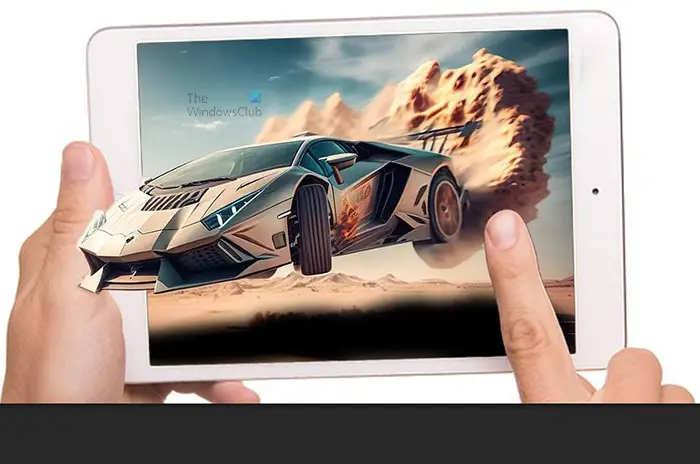
Это изображение с созданной маской слоя. Вы можете увидеть всплывающий 3D-эффект. Вы заметите, что палец на изображении слегка скрыт частью объекта. Это может не быть проблемой с вашим изображением, однако, если это произойдет с вашим изображением, продолжайте читать, и вы увидите, что это исправлено.
Читать: Как превратить фото в коллаж в фотошопе
9] Скопируйте маску слоя на слой с автомобилем.
С созданной маской слоя и в вырезе экрана вы захотите, чтобы та же самая маска слоя была вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Все затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.

очистить историю поиска Outlook
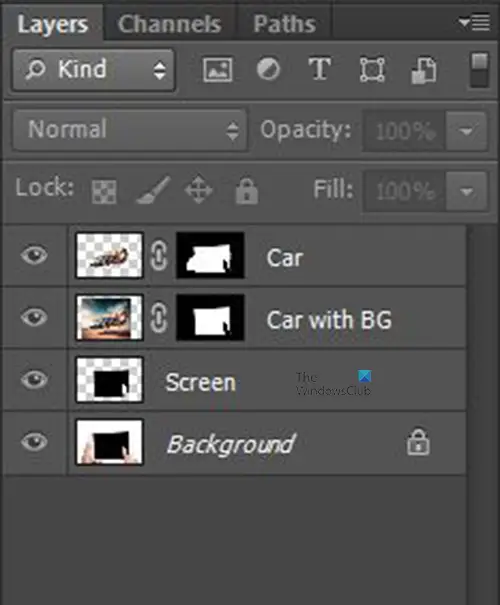
Это копия того, как должна выглядеть ваша панель слоев, когда вы это сделаете. Белые прямоугольники рядом со значком слоев — это маски слоя. Вы заметите, что рядом с моими слоями есть описательные имена. Вы должны дать своим слоям описательные имена. Хотя это необязательно, это поможет вам идентифицировать ваши слои намного проще.

Вы заметите, что когда вы добавили маску слоя к вырезу изображения объекта, маска слоя скрыла часть изображения. это будет рассмотрено на следующем шаге.
10] Используйте инструмент «Карандаш», чтобы показать скрытые части изображения.
Когда маска слоя была добавлена к слою вырезанного изображения, она скрывала часть изображения, которую вы хотели показать. Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
На левой панели слоев выберите Карандаш . Убедитесь, что значки переднего плана и фона имеют белый цвет в качестве переднего плана и черный фон.
Выберите твердую точку для карандаша и установите непрозрачность и Твердость 100% . Щелкните значок маски слоя скопированной маски слоя. Это слой-маска, которая находится рядом с вырезом объекта. Когда вы нажимаете на маску слоя, вы делаете ее активной. Когда эта маска слоя активна, используйте инструмент «Карандаш», чтобы протереть части изображения, которые вы хотите отобразить. В этом случае вы хотите, чтобы все части изображения, которые будут появляться на экране планшета, отображались. Убедитесь, что вы оставили палец на изображении.

Вот так должно выглядеть изображение.
11] Добавьте тень под объектом
Этот шаг необязателен, поскольку для некоторых изображений, которые вы используете, тень не требуется. Однако этот шаг будет сделан для того, чтобы люди, у которых может быть изображение, требующее тени, знали, как это сделать. Тени добавляют реалистичности вашим работам, особенно в тех случаях, когда свет очевиден. Следуйте инструкциям ниже, чтобы создать тень, если вам нужно.
Сделайте выделение вырезанного слоя изображения
Это первый шаг, вам нужно создать выделение вокруг выреза изображения объекта. чтобы создать выделение, нажмите на слой, чтобы выбрать его. Затем вы держите Ctrl а затем щелкните миниатюру этого слоя изображения. Вы увидите выделение вокруг изображения.
Создайте новый слой под объектом.
Чтобы создать слой под слоем темы, удерживайте Ctrl затем нажмите Создать новый слой значок в нижней части панели слоев. Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создать новый слой значок без удержания Ctrl , новый слой будет создан над текущим выбранным слоем.
Поместите выделение на новый слой, который был создан
На этом шаге вы хотите поместить выделение на новый слой. Однако вы хотите, чтобы выделение было заполнено черным цветом. Чтобы заполнить выделение черным цветом, убедитесь, что цвет переднего плана черный, а цвет фона белый для значка цвета переднего плана на левой панели инструментов. Затем вы нажмете Альт + Удалить (обратите внимание, что вы должны выбрать новый слой, прежде чем нажимать Альт + Удалить ). Вы должны увидеть тень на новом слое в панели слоев.
Удалить выделение вокруг изображения
Чтобы снять выделение вокруг изображения, нажмите Ctrl + Д .
Отрегулируйте тень
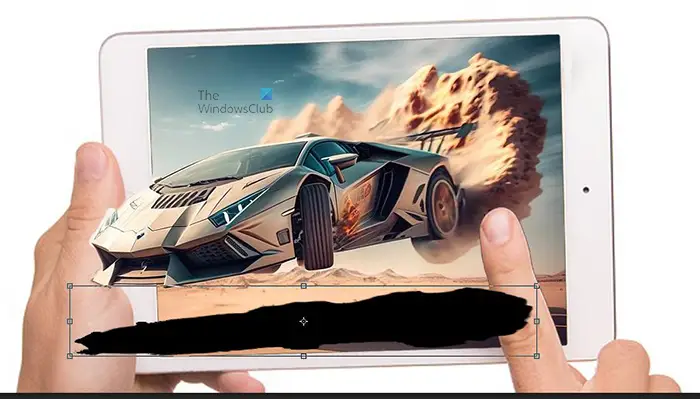
Тень будет позади изображения, и ее нужно будет отрегулировать. Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите Ctrl + Т чтобы вызвать поле преобразования вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
В зависимости от направления, откуда исходит источник света, вам нужно будет соответствующим образом настроить тень. Чтобы исказить удержание тени Ctrl затем возьмите любую из ручек, чтобы перетащить. Тень будет искажаться в том направлении, куда вы перетаскиваете.

Это скорректированная тень. Это может потребовать различных настроек и углов в зависимости от ваших изображений.
Превратить тень в смарт-объект
Этот шаг требует, чтобы вы превратили тень в смарт-объект. Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Синяя тень
На этом шаге вы будете использовать эффект размытия, чтобы сделать тень более реалистичной.

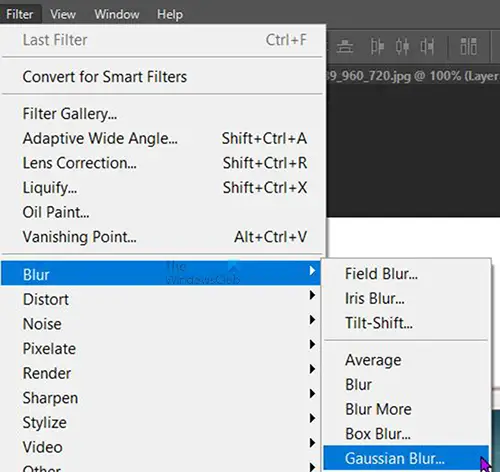
Для этого перейдите в верхнюю строку меню и нажмите Фильтр затем Размытие затем Размытие по Гауссу .

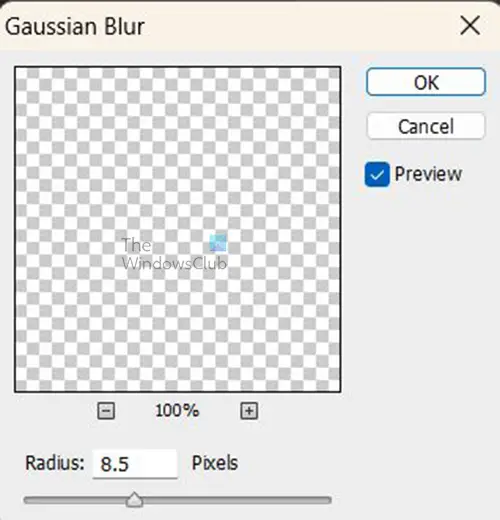
Появится окно параметров размытия по Гауссу, отрегулируйте Радиус, чтобы сделать изображение размытым. Чем выше значение, тем более размытым будет изображение, а чем ниже значение, тем менее размытым будет изображение.

Выберите значение размытия, которое вас устраивает. Когда вы закончите, нажмите Ok, чтобы принять.
Если вам нужно отредактировать размытие по Гауссу, перейдите на панель слоев и нажмите Размытие по Гауссу под слоем изображения.
Поместите копию маски слоя рядом с тенью.
На этом шаге вы поместите копию маски слоя рядом с тенью на панели слоев. Вам просто нужно держать Все затем щелкните и перетащите значок Слой-маски вверх к теневому слою.

Вы замечаете, что части тени теперь отсутствуют. Чтобы выявить недостающие части тени, выполните действия, описанные в пункте 11.

Здесь вы используете инструмент карандаш, чтобы показать недостающие части, которые вы хотите показать. Обратите внимание, что когда вы показываете тень, вам нужно убедиться, что палец виден.

Если вы хотите, чтобы тень была на пальце, вы можете сделать это, однако вам придется сделать тень на пальце немного светлее. Это позволило бы видеть палец под тенью. Для этого уменьшите непрозрачность карандаша, затем закрасьте палец там, где вы хотите, чтобы тень была видна.
12] Добавьте градиент к тени
На этом шаге вы добавляете градиент к тени. Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Нажмите на миниатюру маски слоя рядом с теневым слоем, затем перейдите на левую панель инструментов и выберите Инструмент «Градиент» или нажмите г . с выбранным инструментом «Градиент», перейдите к палитре «Градиент» в верхней строке меню и щелкните значок От белого до прозрачного миниатюра. Убедитесь, что Линейный градиент опция выбрана.

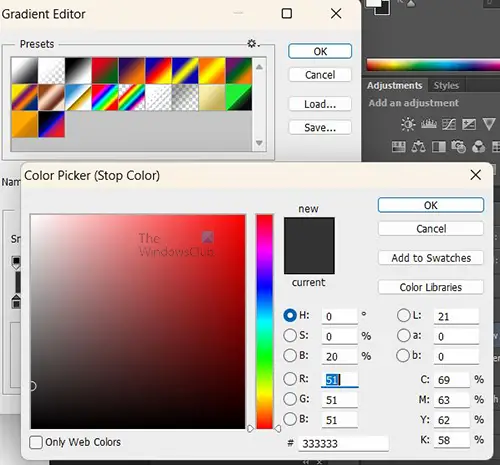
Щелкните полосу градиента, чтобы перейти в редактор градиентов. Дважды щелкните нижнюю левую точку цвета, чтобы вызвать палитру цветов редактора градиента. В палитре цветов измените значение яркости с 100 к двадцать . Когда закончите, нажмите Хорошо на обоих окнах, чтобы закрыть их.
Теперь вы держите Сдвиг и перетащите инструмент «Градиент» справа налево на тень. Направление будет зависеть от того, где находится ваше изображение и где находится источник света. Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент градиента будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Сдвиг при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.

Это финальное изображение с добавленной тенью. Обратите внимание, что исходное изображение уже имело тень, однако эта тень была добавлена, чтобы помочь другим создать тень, если на их изображении нет тени. Создание эффекта всплывающего 3D-изображения очень легко выполнить в Photoshop. Вы можете поэкспериментировать с ним и создать другие крутые произведения искусства.
Читать: Как использовать режимы наложения слоев в Photoshop
отключить контроллер xbox 360 как мышь
Что такое фильтр поп-арт в Photoshop?
Если вы хотите создать поп-арт в Photoshop, Пороговый фильтр тот, который нужно использовать. Поместите изображение в Photoshop, затем перейдите в верхнюю строку меню и выберите «Изображение», затем «Коррекция», затем «Порог». Появится окно параметров порогового фильтра. Здесь вы можете настроить изображение. Включите предварительный просмотр, чтобы вы могли видеть живые изменения изображения. Когда вы настроите изображение по своему усмотрению, нажмите Хорошо сохранить изменения. Вы увидите, что изображение выглядит как черно-белое изображение в стиле поп-арт.
Как вы можете сделать 3D-эффект в Photoshop?
3D-эффект — это создание иллюстраций, которые выглядят так, как будто вы смотрите на настоящее 3D, но без 3D-очков. Вы можете легко создать этот 3D-эффект без особых усилий и всего за несколько минут. Следуйте инструкциям ниже, чтобы создать 3D-эффект в Photoshop.
- Откройте изображение в фотошопе
- Дублируйте слой
- Откройте диалоговое окно стиля слоя для верхнего изображения.
- Выключите зеленый и синий каналы
- Когда верхний слой все еще выбран, удерживайте Shift, затем коснитесь стрелки влево 5–10 раз или щелкните и перетащите ее влево.
- Обрежьте изображения, чтобы устранить любые наложения, которые могут отображаться
- Сохранять.
Всего наилучшего!