Как ИТ-эксперт, я собираюсь показать вам, как создать шаблон с помощью инструмента Custom Shape Tool в Photoshop. Сначала откройте Photoshop и создайте новый документ. Затем перейдите на панель инструментов и выберите Custom Shape Tool. Затем выберите форму, которую вы хотите использовать для своего рисунка. Я собираюсь выбрать простой круг для этого примера. После того, как вы выбрали фигуру, щелкните и перетащите, чтобы создать фигуру на холсте. Теперь перейдите в меню «Правка» и выберите «Определить шаблон». Это создаст новый узор в папке PhotoshopPatterns. Чтобы использовать новый узор, просто создайте новый слой и выберите инструмент Paint Bucket Tool. Затем нажмите на цвет переднего плана и выберите новый узор из списка. Наконец, нажмите на слой, чтобы применить узор. Вот и все! Теперь вы создали собственный узор с помощью инструмента Custom Shape Tool в Photoshop.
Photoshop отлично подходит для ретуши фотографий и обработки фотографий. Узоры — отличный способ создавать украшения для объектов и фона. Образование как создать узор с помощью Custom Shape Tool в Photoshop отлично подходит для создания уникальных шаблонов для любого проекта.

совместное использование подключения к Интернету Windows 10 не работает
Как создать узор с помощью инструмента Custom Shape Tool в Photoshop
Инструмент нестандартной формы в Photoshop имеет некоторые формы, которые можно использовать для создания узоров. Эти шаблоны можно использовать для украшения иллюстраций, макетов сумок и одежды, фонов и обоев для ваших устройств. Пользовательские фигуры маленькие, но их можно соединить вместе, чтобы получить более крупные фигуры. В этой статье пользовательская форма будет использоваться для создания шаблона, который можно использовать в нескольких приложениях. Чтобы создать шаблон, вы берете форму с помощью инструментов пользовательской формы, вырезаете ее и формируете по своему усмотрению, сохраняете ее, а затем добавляете в палитры на панели «Образцы». Если вам нужно использовать сгенерированный шаблон для больших проектов, вы можете использовать Photoshop, чтобы сделать его векторным, или вы можете поместить готовый шаблон в Illustrator и превратить его в вектор. Этот метод можно использовать для любых нестандартных форм, однако некоторые из них будут проще, а некоторые потребуют некоторого воображения и навыков.
Шаги по созданию узора с помощью инструмента Custom Shape Tool в Photoshop:
- Откройте и подготовьте холст в Photoshop.
- Поместите шаблон на новый слой
- Удалить строки
- Дублирование и поворот фигуры
- Объединить фигуры
- Копировать и перемещать части шаблона
- Соединить все части
- Добавить цвет фона
- Добавьте цвет в форму
- Уменьшить непрозрачность узора
1] Откройте и подготовьте холст в Photoshop.
Откройте Photoshop и перейдите в «Файл», затем «Создать», затем в окно «Параметры нового документа». Выберите размер документа 200 на 200 пикселей и разрешение 300 пикселей на дюйм или любое другое разрешение, которое вам подходит. Более высокое разрешение лучше всего подходит для печати, более низкое — для экранных изображений. Нажмите «ОК», чтобы подтвердить настройки нового документа.
Когда новый документ будет открыт, вам нужно будет разделить холст на четыре части. Вы можете сделать это, включив направляющие и используя две направляющие (одну горизонтальную и одну вертикальную), чтобы разрезать холст на четыре части. Чтобы включить направляющие, подойдите к линейкам, нажмите на линейку и, удерживая нажатой кнопку мыши, перетащите ее в сторону холста. Сделайте это с верхней и левой линеек, чтобы создать горизонтальную и вертикальную направляющие. Если линейка не видна, перейдите в верхнюю строку меню и нажмите Добрый Затем Линейка или нажмите Ctrl + Р .

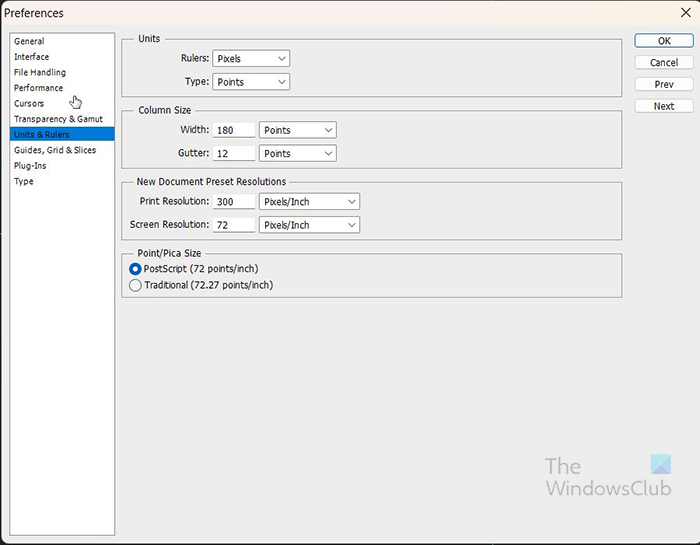
Чтобы правильно выровнять направляющие, чтобы холст можно было разрезать на равные части, вы можете изменить единицу измерения линейки на пиксели. Чтобы изменить единицу измерения на пиксели, перейдите к Редактировать Затем Настройки Затем Единицы и линейки . Появится окно настроек, Линейка выберите раздел Пиксели . Единица измерения на линейках изменится. Поместите направляющие на 100 0 слева и верхнюю линейку. Это расположение будет зависеть от размера вашего холста. Если вы использовали размер 200 на 200 пикселей, то установка направляющих на 100 пикселей разделит холст на четыре части.
2] Поместите шаблон на новый слой
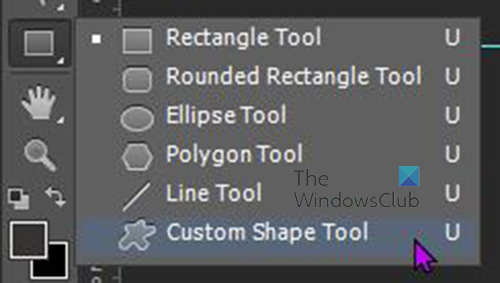
На этом этапе форма для рисунка будет размещена на холсте. Вы должны создать новый слой для фигуры. Чтобы создать новый слой, перейдите в нижнюю часть панели слоев и нажмите кнопку Создать новый слой икона. Вы также можете создать новый слой, перейдя в верхнюю строку меню и нажав на Слой Затем Новый слой или нажав Shift + Ctrl + Н .  Когда новый слой будет создан, перейдите на левую панель инструментов и нажмите кнопку Инструмент пользовательской формы . Инструмент «Пользовательская фигура» находится в той же группе, что и инструмент «Прямоугольник».
Когда новый слой будет создан, перейдите на левую панель инструментов и нажмите кнопку Инструмент пользовательской формы . Инструмент «Пользовательская фигура» находится в той же группе, что и инструмент «Прямоугольник». 
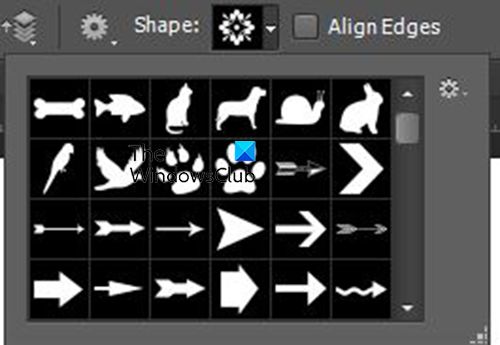
Выбрав инструмент Custom Shape, перейдите в верхнюю строку меню и щелкните стрелку раскрывающегося списка рядом с Shape. Это покажет пользовательские формы. Прокрутите вниз, пока не увидите одну из пользовательских фигур с именем Цветочный орнамент 2 . Нажмите на нее и перейдите на холст. 
Нажмите на холст, и появится диалоговое окно «Создать пользовательскую форму». Введите измерения как 100 ширины и 100 высоты, затем нажмите Отлично подтверждать.

Windows Server 2016 против Windows 10
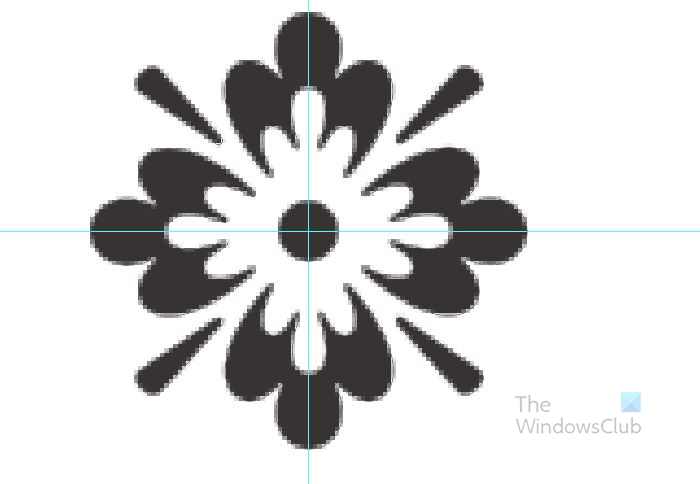
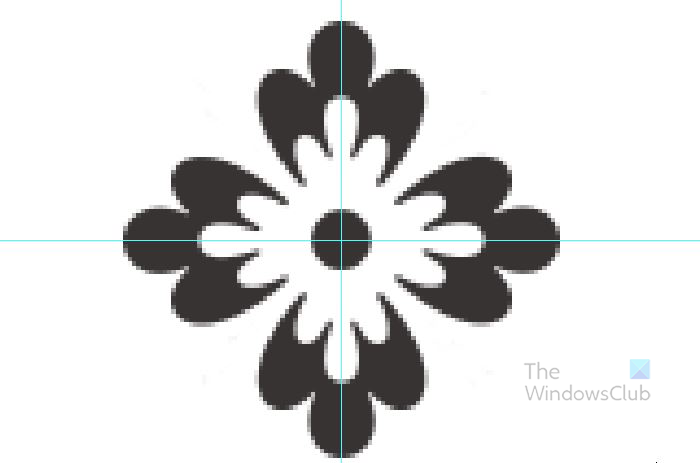
На холсте должна появиться фигура «Цветочный орнамент», совместите ее с направляющими так, чтобы направляющие разрезали фигуру на четыре равные части.
3] Удалить строки
На фигуре четыре линии, которые торчат из четырех углов, их можно убрать. Вы можете использовать ластик, чтобы удалить их.

При попытке использовать ластик появится предупреждение о растеризации изображения, нажмите Да растрировать изображение и. Вы также можете растрировать изображение, щелкнув его правой кнопкой мыши на панели слоев и выбрав Растрировать слой . Затем вы можете стереть ненужные части. У вас останутся цветы и ни одна из четырех линий. 
Это узор без линий.
4] Дублируйте и поверните фигуру
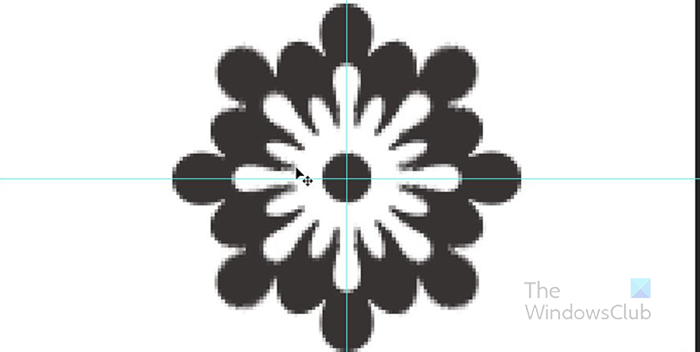
Следующим шагом является дублирование формы. Вы можете дублировать фигуру, щелкнув ее и перетащив вниз, чтобы Создать новый слой в нижней части панели слоев или нажав Ctrl + J . Дубликат будет называться Копии Shape1 и он будет размещен над слоем Shape.

Следующий шаг — повернуть копию фигуры 1, пока она не станет похожа на изображение выше. чтобы повернуть его, нажмите на копию фигуры 1 на панели слоев. Нажимать Ctrl + Т чтобы активировать поле свободного преобразования вокруг фигуры. Держать Сдвиг и наведите указатель мыши на край поля свободного преобразования, пока не увидите изогнутую двунаправленную стрелку. Держа Сдвиг и щелкните левой кнопкой мыши, чтобы повернуть изображение. Продолжайте вращать изображение, пока оно не создаст изображение выше.
5] Объедините формы
Когда изображение выглядит удовлетворительно, пришло время объединить их в один слой. Чтобы объединить фигуры, перейдите на панель слоев. Нажмите на одно изображение, удерживайте Ctrl затем нажмите на другой. Выбрав оба слоя, щелкните правой кнопкой мыши любой из них и выберите Соединить слои . Обе фигуры будут объединены в один слой.
6] Скопируйте и переместите части шаблона
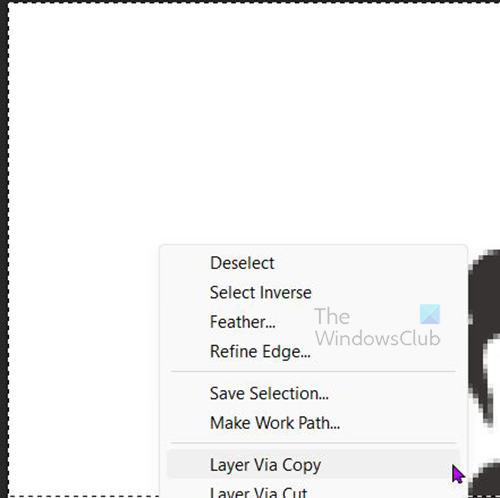
Пришло время добавить больше к форме, чтобы сделать узор. Выбрав копию фигуры 1, перейдите на левую панель инструментов и нажмите кнопку Инструмент выделения прямоугольника . Использовать Инструмент выделения прямоугольника чтобы выбрать верхнюю левую четверть фигуры.

веб-компаньон lavasoft
Когда он выбран, щелкните правой кнопкой мыши и выберите Слой через копирование .

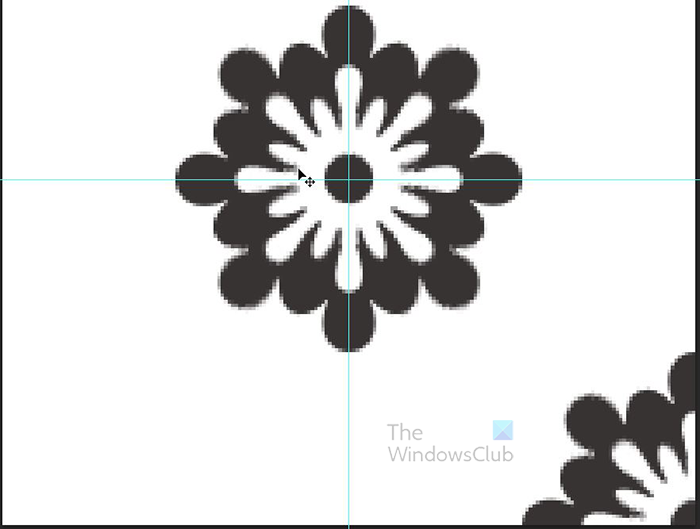
Скопированный слой будет называться Слой 1 на панели слоев. С помощью инструмента «Перемещение» щелкните его на холсте и переместите в левый нижний угол холста. Холст должен начать выглядеть как на изображении выше.
Скопируйте вторую часть

Перейдите на панель слоев и выберите копию фигуры 1, которая является полной формой, затем перейдите на левую панель инструментов и выберите Инструмент выделения прямоугольника . Перейдите в нижнюю четверть формы и используйте Инструмент выделения прямоугольника чтобы выбрать его, как вы сделали верхнюю четверть. После того, как он выбран, щелкните правой кнопкой мыши область и выберите «Слой через копирование». Использовать Инструмент перемещения и переместите скопированную часть в верхнюю левую четверть холста. Холст начнет выглядеть как на изображении выше.

По такому же принципу с остальными четвертями полотна. Холст должен начать выглядеть как на изображении выше.
7] Объедините все части
Теперь, когда все части на месте и узор готов, пришло время объединить части в одну. Перейдите на панель слоев и нажмите на первое изображение, затем, удерживая клавишу Shift, нажмите на последнее изображение. должны быть выбраны все пять слоев изображения. Щелкните правой кнопкой мыши на любом из них и выберите Соединить слои .
8] Добавить цвет фона

Вы можете добавить фоновый цвет к произведению. Чтобы добавить цвет, выберите фоновый слой, затем перейдите в нижнюю часть панели слоев и щелкните значок Создайте новый слой-заливку или корректирующий слой . Появится меню, выберите сплошной цвет , затем выберите цвет для отображения фигур. Здесь выбран сплошной цвет #676535.
9] Раскрась фигуру
Вы можете раскрасить изображение, из которого состоит узор. Чтобы раскрасить фигуру, выберите фигуру, перейдите в нижнюю часть панели слоев и щелкните значок Форекс икона. Появится меню, выберите «Параметры наложения». Вы можете поэкспериментировать с параметрами там, помните, что это фоновый узор, поэтому не делайте с ним слишком много, иначе это может повлиять на то, что находится поверх него.

Добавляется градиент, и тень с размером 1 распространяется на 0 и расстояние 1.
10] Уменьшите непрозрачность узора.
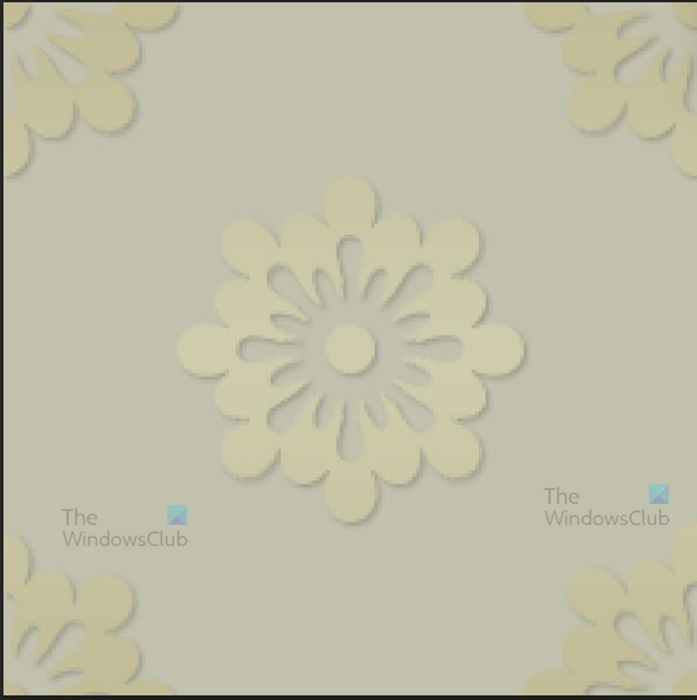
Шаблон может быть слишком ярким, поэтому вам может потребоваться уменьшить непрозрачность. Чтобы уменьшить непрозрачность, перейдите на панель слоев, нажмите на шаблон и уменьшите непрозрачность до уровня, который вам подходит. Непрозрачность этого изображения составляет 25%.
Вы также можете уменьшить цвет заливки фона, этот процент также будет зависеть от того, что вам удобно и что будет соответствовать выбранным вами цветам. Цвет заливки уменьшен до 40%. Это предотвратит смешение цвета заливки и узора и их сходство. В зависимости от выбранных вами цветов результат будет разным.
Этот шаблон можно использовать для многих приложений, его даже можно использовать в качестве фона вашего веб-сайта. Он будет выложен плиткой, чтобы заполнить страницу, а изображения четвертей гарантируют, что повторы будут бесшовными. Вы можете сохранить изображение в нужном месте, а затем предоставить код CSS для веб-сайта, чтобы найти его, чтобы его можно было использовать в качестве фона веб-сайта.
контрольная сумма iso windows 10
Как превратить изображение в узор в Photoshop?
Превратить изображение в узор в Photoshop довольно просто. Вы просто открываете изображение в Photoshop, затем выбираете «Редактировать», затем «Определить узор». Вам будет предоставлена возможность дать шаблону имя. дайте ему имя или оставьте имя по умолчанию, указанное в поле.
Читать: Как размыть фон изображения в Photoshop, не затрагивая изображение
Как я могу использовать пользовательский шаблон, сохраненный в Photoshop?
Чтобы использовать пользовательский узор, сохраненный в Photoshop, выберите объект, к которому вы хотите применить этот узор. Перейдите на панель слоев и щелкните правой кнопкой мыши слой для этого объекта. Выберите режим наложения, когда Режим смешивания Появится окно, выберите Pattern Overlay. Появится окно с миниатюрами доступных узоров, найдите созданный узор и выберите его.