Меня как ИТ-специалиста часто спрашивают, как добавить гиперссылку к изображению в формате JPEG в Photoshop. Вот краткое изложение того, как это сделать. Сначала откройте изображение в Photoshop. Затем выберите область, на которую хотите сделать гиперссылку. Для этого щелкните инструмент «Выбрать» на панели инструментов, а затем щелкните и перетащите, чтобы создать выделение. После выбора нажмите кнопку «Создать гиперссылку» на панели инструментов. Откроется диалоговое окно «Вставить гиперссылку». В диалоговом окне «Вставить гиперссылку» вам нужно будет ввести URL-адрес, на который вы хотите сделать ссылку, в поле «Ссылка на». Затем нажмите кнопку «ОК». Вот и все! Вы добавили гиперссылку к изображению в формате JPEG.
Хотеть создать кликабельную веб-ссылку на JPG ? Photoshop — это универсальное программное обеспечение Adobe для редактирования графики. Photoshop можно использовать для выполнения большого объема работы помимо традиционных графических задач. Возможно, вы создаете веб-сайт и хотите добавить фотографии, на которые будут ссылки. Photoshop можно использовать для добавления гиперссылки к изображениям в формате JPEG. Когда ты добавить гиперссылку на изображение с помощью Photoshop , Photoshop также предоставляет HTML-код, чтобы изображение можно было встроить на ваш веб-сайт.

Как добавить гиперссылку к изображению JPEG в Photoshop
Добавление гиперссылки в JPEG в Photoshop можно сделать для всего изображения или его части. Возможность гиперссылки изображений в Photoshop отлично подходит для добавления изображений на веб-сайты. Электронная коммерция с других веб-сайтов, использующих изображения, может сделать эти изображения кликабельными. Вы также можете создавать веб-страницы в Photoshop как одно изображение, а затем добавлять ссылки. Таким образом, веб-страницу можно красиво оформить с помощью Photoshop. Необходимые шаги:
- Подготовить изображение
- Добавить гиперссылку
- Держать
1] Подготовить изображение
Откройте изображение в Photoshop, перейдя в Файл много открыть или нажав Ctrl + О . Ты увидишь открыть диалоговое окно. Найдите изображение, затем щелкните его и нажмите открыть . Вы также можете открыть изображение, найдя его на своем компьютере, затем щелкнув его правой кнопкой мыши и выбрав Открыть с и выбор Adobe Photoshop . Другой способ открыть изображение в Photoshop — найти изображение, щелкнуть и перетащить его в Photoshop. 
Это изображение, к которому будут добавлены гиперссылки. Изображение представляет собой баннер для сайта пекарни.
Изображение, на которое вы хотите сделать гиперссылку, может быть изображением, над которым вы сейчас работаете. В обоих случаях сделайте изображение привлекательным, но информативным, чтобы оно привлекало внимание пользователей. Открытое изображение можно редактировать и добавлять слова, чтобы сказать кликните сюда или что-то, чтобы сказать пользователям щелкнуть.
Вы можете сделать кликабельным все изображение или только его часть. Если вы собираетесь редактировать открытое изображение, чтобы сделать его ссылкой, вы можете просто написать кликните сюда на нем или что-то, что скажет пользователям щелкнуть.
как изменить фон PowerPoint
Когда вы создаете веб-страницу в Photoshop, которую хотите сделать кликабельной, вам нужно будет создать и сохранить ее как изображение. Затем вам нужно решить, где вы хотите быть кликабельным. Обычно это были кнопки, изображения, логотипы и другие кликабельные части веб-страницы. Мой способ добавления гиперссылок к изображению, созданному в Photoshop, состоит в том, чтобы сохранить файл Photoshop в формате JPEG, затем открыть файл JPEG в Photoshop и добавить ссылки.
2] Добавить гиперссылку
Когда вы закончите подготовку изображения и будете довольны тем, как оно выглядит, вы можете перейти к следующему шагу. Определите часть или части изображения, на которые вы хотите сделать гиперссылку. Было бы неплохо сохранить готовое изображение или веб-страницу в виде PSD-файла Photoshop. Это позволит вам вносить изменения в изображение, если вам это нужно. Затем вы можете сохранить копию изображения в другом формате файла, чтобы добавить гиперссылку. Поскольку изображение будет использоваться в Интернете, лучше всего сохранить его в формате JPEG, а затем добавить гиперссылку. Вы можете добавить кнопки, текст, значки или что-нибудь еще, на что вы хотите сделать гиперссылку.
Вырезать изображение
Теперь, когда у вас есть готовое изображение и все необходимое, пришло время добавить гиперссылку. Прежде чем это можно будет сделать, вам нужно будет нарезать части изображения, на которые вы хотите сделать гиперссылку. 
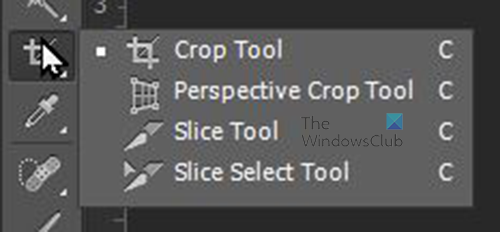
Перейдите на левую панель инструментов и найдите инструмент «Фрагмент», он находится в том же всплывающем меню, что и инструмент «Кадрирование». Если вы не видите инструмент «Слайсер», нажмите и удерживайте Инструменты для резки пока вы не увидите всплывающее меню, затем вы можете нажать, чтобы выбрать Вырезать инструмент .
После того, как вы выбрали инструмент «Слайсер», вы можете обвести все на изображении, на которое хотите сделать гиперссылку.
Просто обведите изображение, текст, значок, кнопку или что-то еще, что вы хотите выделить. Нажмите и перетащите элемент по диагонали, и вы увидите поле с числом и несколькими линиями. Каждый сделанный фрагмент будет иметь номер. Вы можете перемещать маркер фрагмента по изображению, чтобы настроить его с помощью клавиш со стрелками на клавиатуре. Вы также можете увеличить или уменьшить рамку фрагмента вокруг элемента, наведя указатель мыши на его сторону, пока не появится стрелка с двумя концами, а затем щелкните и перетащите.
профессиональные преимущества, сертифицированные Microsoft
В этой статье «Нажмите для получения дополнительной информации», и шляпа шеф-повара будет гиперссылкой, в зависимости от того, что вы хотите, вы можете добавить гиперссылки на другие предметы. у босса есть может быть гиперссылка на домашнюю страницу, чтобы пользователь попадал на домашнюю страницу всякий раз, когда он щелкает ее. Нажмите для получения дополнительной информации может быть связана со страницей с дополнительной информацией о распродаже или любой другой информацией, которую вы хотите, чтобы пользователь нашел.
Чтобы добавить гиперссылку в несколько мест на изображении, просто проведите инструментом «Слайсер» по каждой области одну за другой. Вы можете добавить один и тот же URL-адрес или другой URL-адрес для каждого фрагмента.

Это изображение с показанными фрагментами. Шляпа повара и кнопка «Подробнее» являются частями, на которые есть гиперссылки. Однако на изображении есть линии, из-за которых оно выглядит так, будто оно вырезано из таблицы. Это связано с тем, что изображение фактически нарезается и помещается в таблицу, а затем HTML сохраняет их вместе на веб-странице.
Кортана приостановлена
Добавить URL

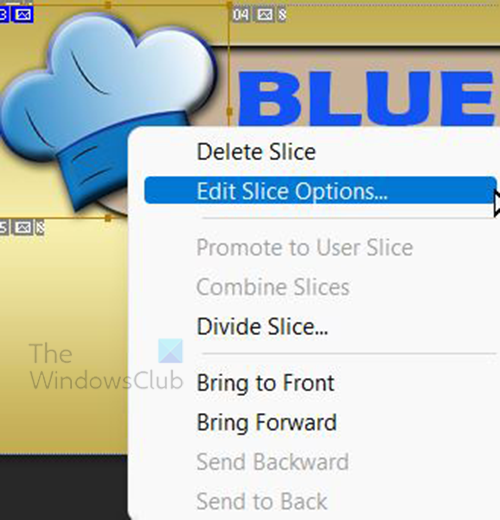
Когда фрагменты созданы, пришло время добавить URL к фрагментам. Щелкните правой кнопкой мыши фрагменты, на которые вы будете ссылаться, и выберите Изменить параметры фрагмента .

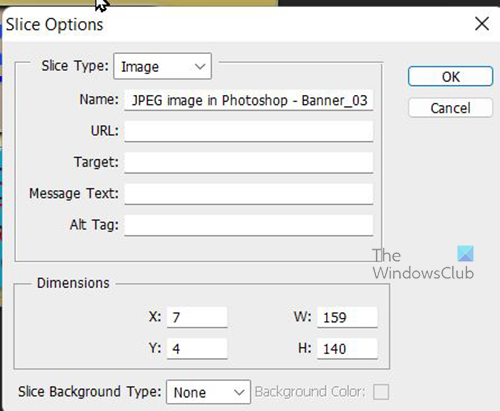
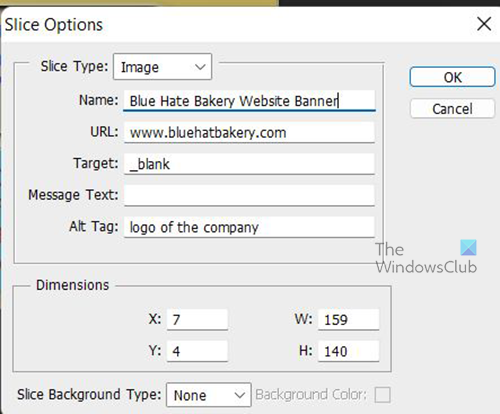
Параметры среза появится диалоговое окно для добавления информации. Можете добавить Имя изображения и URL-адрес который вы хотите, чтобы пользователь был перенаправлен, когда он нажимает. Если вы хотите, чтобы ссылка открывалась в новой вкладке, введите _пустой В Цель поле. Чтобы сделать ссылку легко доступной для людей с нарушениями зрения, добавьте описательный текст в Возьми все поле. Закончив ввод информации, нажмите ОТЛИЧНО для подтверждения информации и закрытия окна. Вы бы повторили шаг для всех срезов.

Это пример заполнения диалогового окна параметров нарезки.
3] Сохранить
Теперь, когда изображение подготовлено и гиперссылки добавлены, пришло время сохранить его, чтобы его можно было использовать на веб-сайте. Чтобы сохранить перейдите к Файл Затем Сохранить для Интернета или нажмите Alt + Shift + Ctrl + S . В некоторых версиях Photoshop вам нужно перейти в «Файл», а затем Сохранить для Интернета (устаревшая версия) .

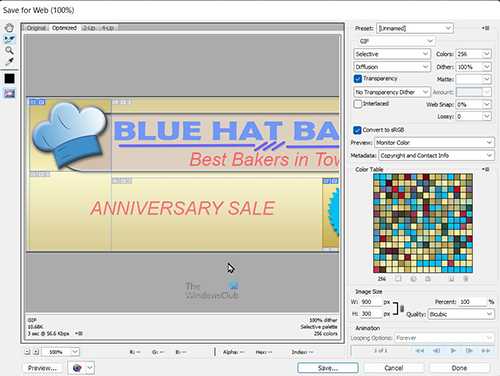
Появится диалоговое окно «Сохранить для Интернета».

не могу добавить учетную запись Microsoft в Windows 10
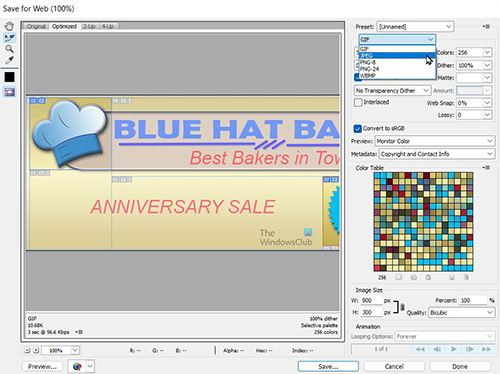
Выше, где есть гифка , щелкните стрелку раскрывающегося списка и выберите JPEG . Это сохранит вывод в формате JPEG. JPEG — лучший формат изображений для использования в Интернете из-за его небольшого размера и того факта, что Photoshop сохранил файл в виде растрового изображения. Растровые изображения лучше всего подходят для Интернета. Когда это будет сделано, нажмите Держать в нижней части Диалоговое окно «Сохранить для Интернета» .

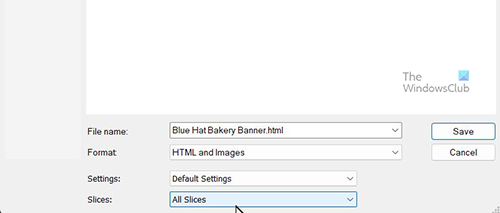
Это откроет Сохранить оптимизированное как окно . Идти к Формат и выбрать HTML и изображение как формат файла. Вы заметите, что расширение имени файла было изменено на .html. Photoshop сохранит HTML-файл с гиперссылками на изображения, а также сами изображения. Вы выберете, где вы хотите сохранить папку.
При сохранении в формате HTML вы сохраняете несколько файлов и папок. Существует файл HTML, который будет выглядеть как браузер по умолчанию. Также будет папка с фрагментами изображения, которые были нарезаны. Не волнуйтесь, HTML-код соберет все части веб-страницы.
При сохранении файлов убедитесь, что файл HTML и папка с изображениями сохранены в одном месте. Файл HTML будет связан с файлами изображений с использованием местоположения файла. Возможно, вам придется создать папку, чтобы хранить их вместе. Когда закончите, нажмите Держать .
Когда вы закончите сохранение, перейдите в выбранное вами место, и вы увидите файл HTML и папку «Изображения». Если вы нажмете на веб-страницу HTML, вы увидите, что изображение открывается как веб-страница, а ссылки доступны для кликов. Однако они не переведут вас на веб-страницу или в Интернет, просто скажут, что файлы недоступны. Это связано с тем, что файлы изолированы от активной веб-страницы.
Если вы хотите увидеть код HTML, вы можете щелкнуть правой кнопкой мыши файл HTML и выбрать «Открыть с помощью Блокнота».